
こんにちわ。あやね*(@ayanyanco)です。
ブログをiPhoneで更新していると、なんだかいろんなとこでちょっとこのページのソースを確認したい、と思うことが出てきます。
毎回というわけではないんですが、そう言うのが外出先で出てくると、以外と困るわけです。
そこで、iPhoneさえあればささっと手軽にページのソースを確認できるアプリを入れてみたのでご紹介。
「View Source」
その名の通り、ソースを見る為のアプリです。
インストールをしたら使い方は非常に簡単です。まずはおきまりの、Safari側でView Sourceを使える設定にします。

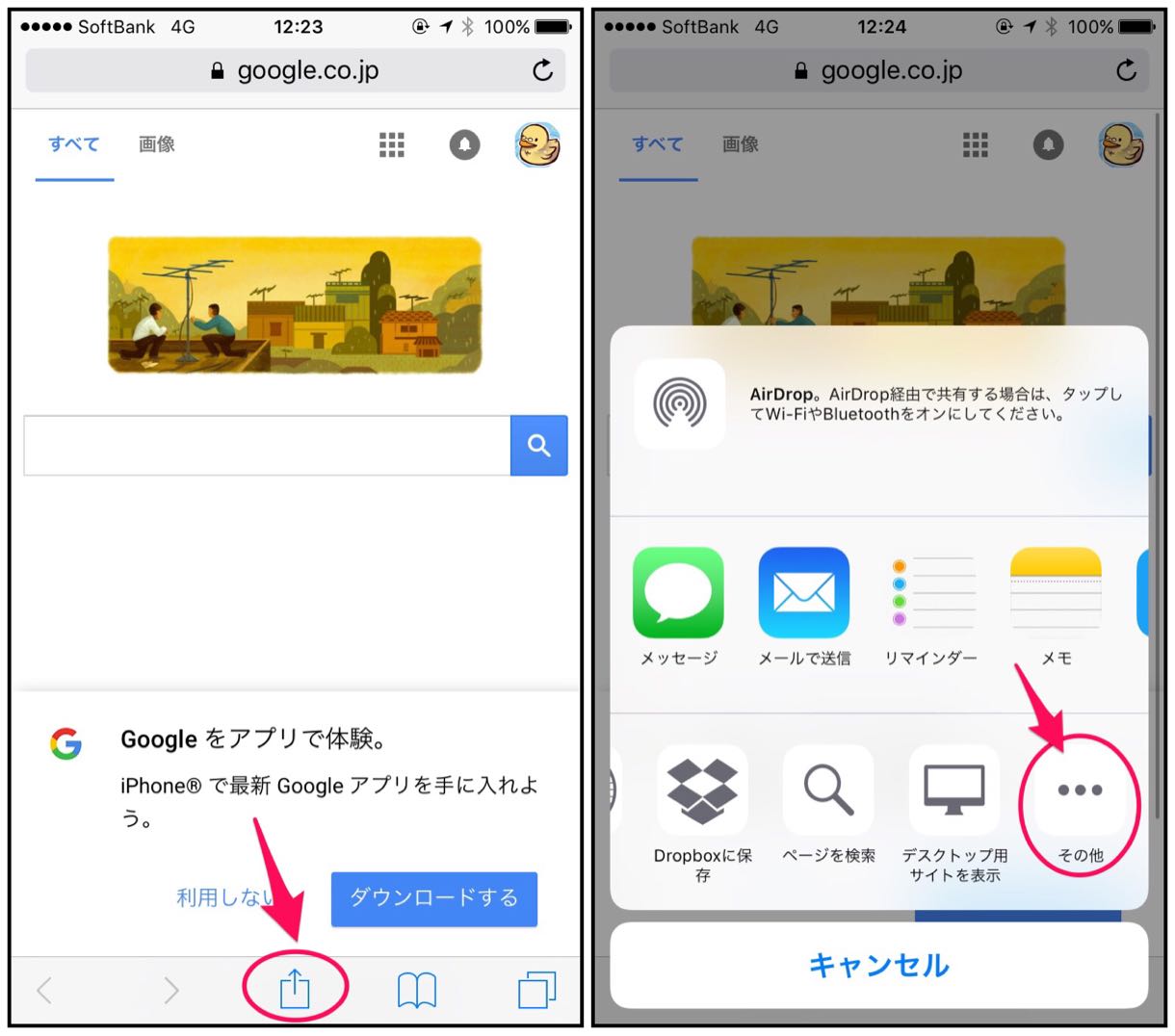
Safariの下部にある送信ボタンをタップ。
下段の「その他」を選びます。

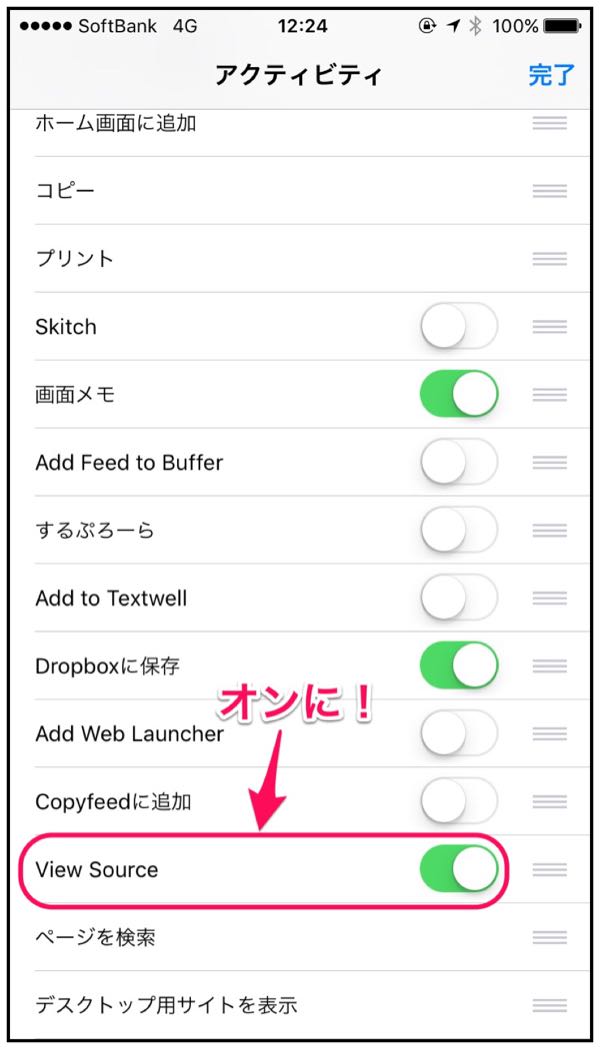
その中に「View Source」があるのでオンに。
これで準備は終わり!
やり方は簡単。
まずはSafariでソースを見たいページを開きます。

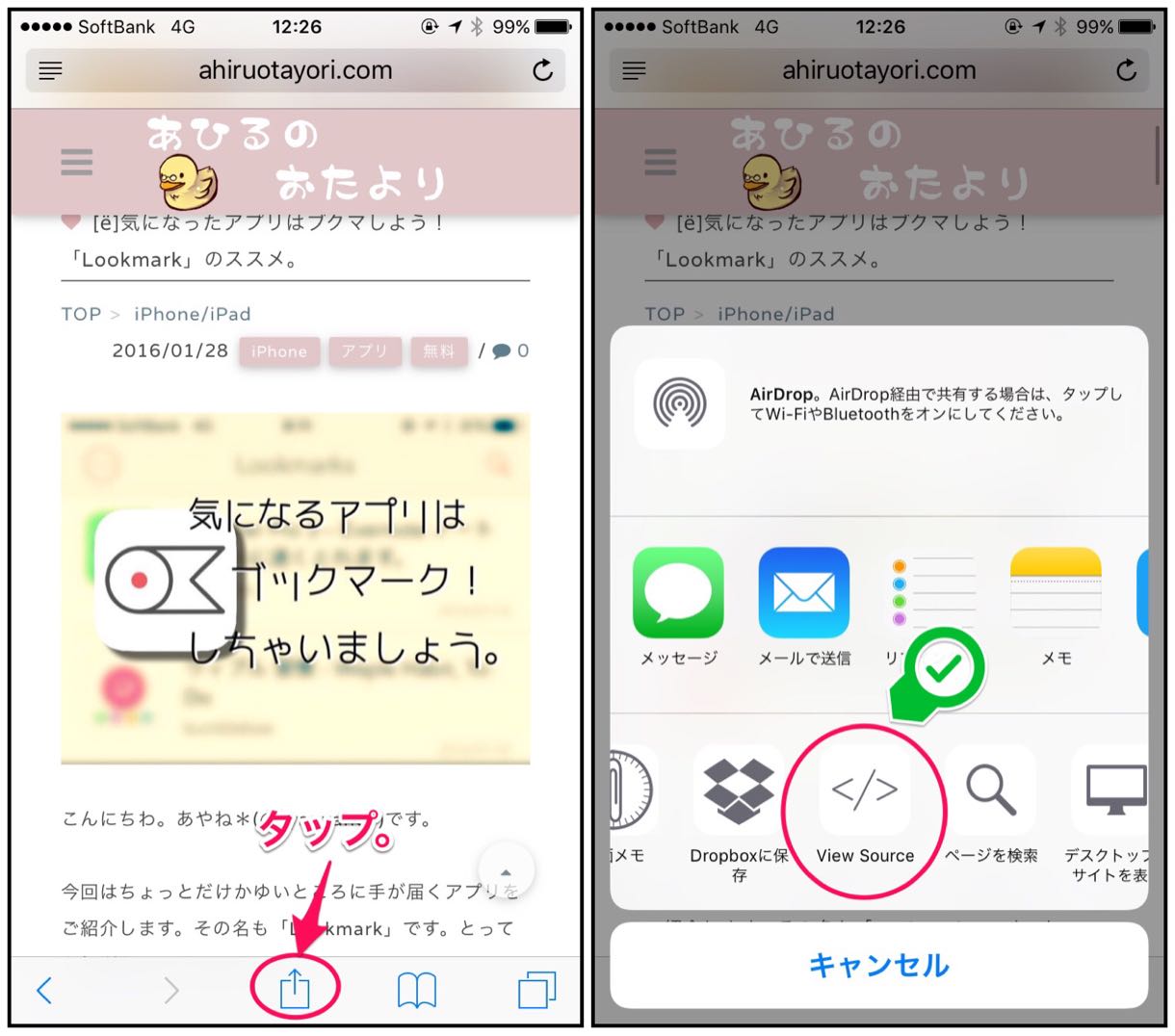
この状態で、下部の送信ボタンをタップ。
下段に新しく「View Source」が追加されてますのでそちらを選ぶ。すると…。

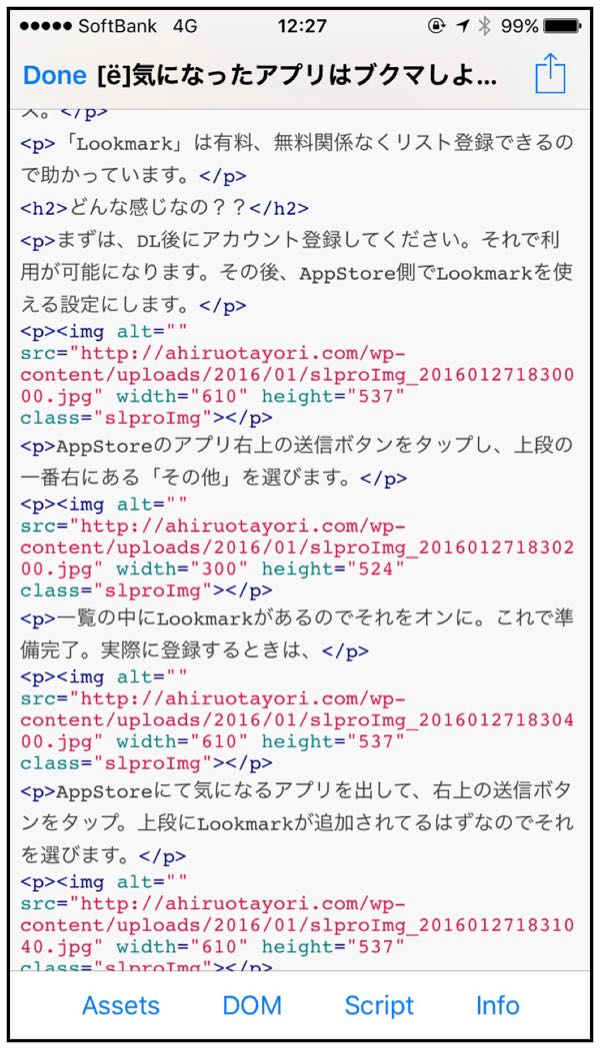
Safariにどーん!とソースが表示されます!
余計なアプリの起動一切なしです。Safariだけで完結できるのが一番の魅力!
操作も慣れたモノなので、特に何かするつもりがなくソースのチェックだけがしたいなら設定や操作方法を覚えることもありません。
特定の文字をハイライト。
例えば特定のタグの付近を調べたい、とかあると思うんですがPCなら検索でささっと見つけられると思います。こちらのアプリだとそれも可能です。

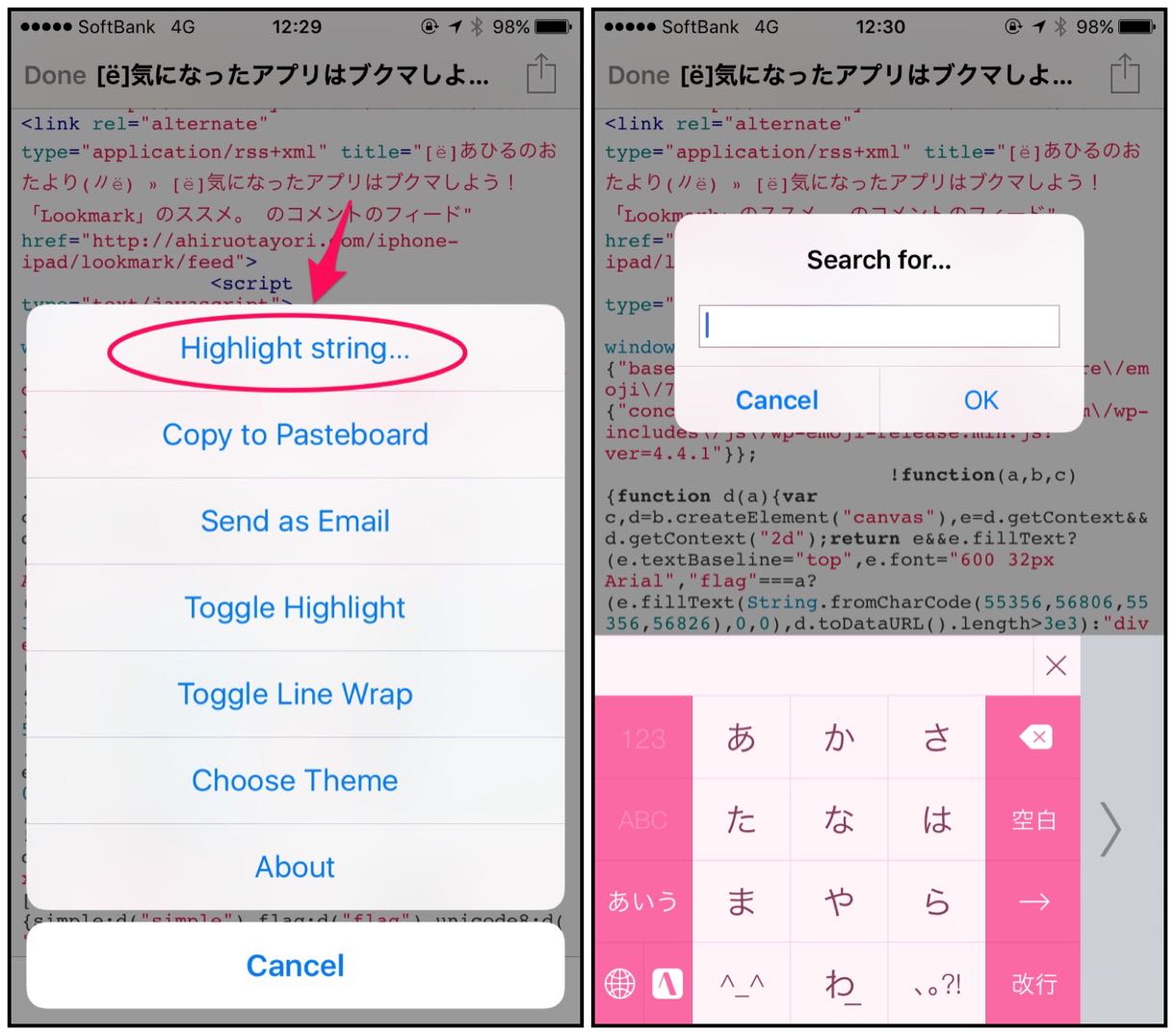
ソース表示した状態で、右上の送信ボタンをタップすると、下からメニューが出てきます。
この一番上にある「HighLight String...」を選択。
すると、ポップアップで文字入力が出るので探したい文字を入力し、OK。

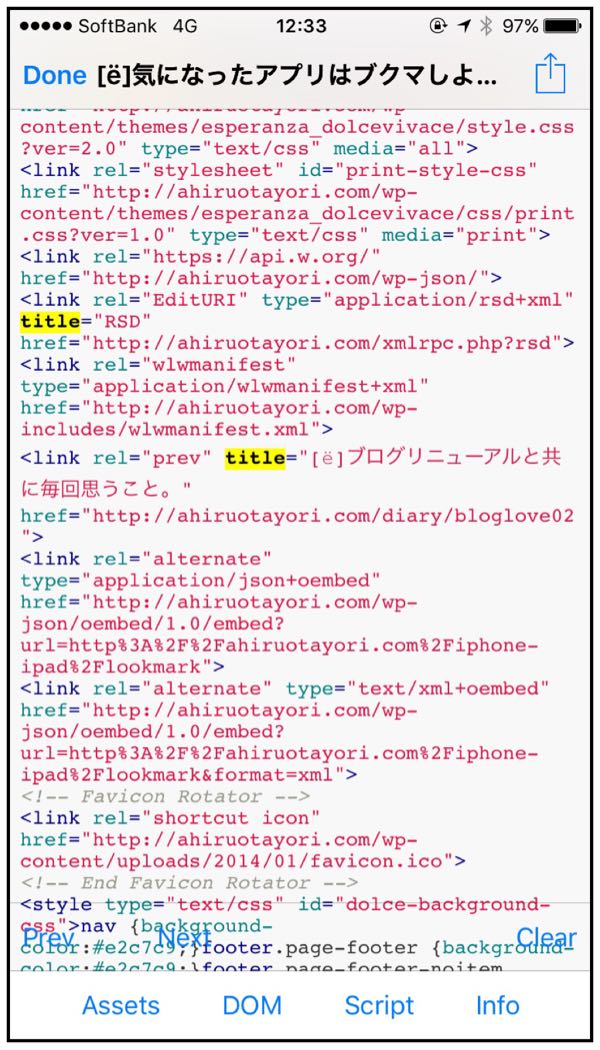
じゃーん。
ソース内にある、探したい文字が黄色くハイライトされました。これで探すのも楽ですね!
おわりに。
私はiPhoneでソースをいじろうとは思っていないのでそれ以上の詳しい操作はまだよくわかっていませんが、とにかく「ちょっとこのページのソースを見たい!」と言うときにはダンゼンオススメ!なのでありました。
ブロガーの方や、webデザインなどされている方は是非試してみてください。
 あやね*
あやね*









